哈囉!我是 CIA 科系星球的 Charlie,說到資工系,你第一個腦海中浮現的畫面是什麼呢?
「就像是戴著帽 T 的電腦駭客,在電腦前面狂打,就能改變世界。」
「就像電競玩家,在比賽中殺敵,取得勝利。」
「只要電腦壞掉了,就找資工系朋友。」
在過往舉辦資工系營隊時, Charlie 我發現,有許多同學認為,只要和電腦有相關的事情,都會和資工系有關,但事實上並非如此。一個電腦的構成,可以粗略分為軟體和硬體 2 個部分,而資工系通常偏重於使用軟體,可以想像成是和「電腦溝通,請其做出對應指令」的角色。
如果你想要了解自己是否喜歡資工,一定要自己親手操作一遍,因為唯有親手體驗了,才會知道自己是否喜歡,以及是否適合。今天Charlie 我將和你介紹,資工系常見的語言「HTML(註解4)」,帶你感受資工系的真實世界吧!
為什麼入門資工系,學 HTML 好?
而我們常說到的打 Code(程式碼),就是資工系學生每天必經的過程,在大學中會學到許多種的語言,舉凡 Python、C++、Javascript、HTML …等。
而不同的程式語言,所達到的成效也不盡相同,通常如果要簡單上手,並且想要做出一個可視化的專案(e.g. 網站),HTML 就是一個很好入門的語言,因為可以讓自己在撰寫程式碼時,可以直接看到自己的撰寫成果,對初學者來說,會比較有成就感!
而什麼是 HTML 呢?簡單來說,就是一種能夠協助我們「做出網站」的程式語言,就像是當我們要建造一個房子時,我們需要磚塊、水泥、木材,讓我們打造好一個房子的基底,而做一個網站時,我們就需要 HTML 這個工具,協助我們把網站架構架好。
而如果我們要把網站變得更加美觀,我們會用到 CSS(註解5) 來增加美感;如果想要增加網站的互動性,我們會用 Javascript(註解6),讓網站可以和使用者進行互動。而今天我將專注在 HTML 上,告訴你我們如何使用此語言,建立出網站的基本架構。
資工系入門:學習前端 HTML 語言
在 HTML,我們會用到許多的「標籤」,像是:<head>、<h1>、</p>…等,你可以把這些標籤,想像成建造房子的「磚塊」,每個磚塊都有不同的形狀,以及用途,可以用來呈現網頁的內容,像是文字、圖片、連結…等,讓你輕鬆地建構出自己想要的網頁。
今天 Charlie 我將和你分享 HTML 的基本架構,如果做完之後,發現自己想進入資工系,想要更深入研究不同標籤,或是使用到 CSS、JavaScript 的同學,可以上網用 Google 或 ChatGPT,了解更多喔!
資工系基礎一:HTML 基礎標籤
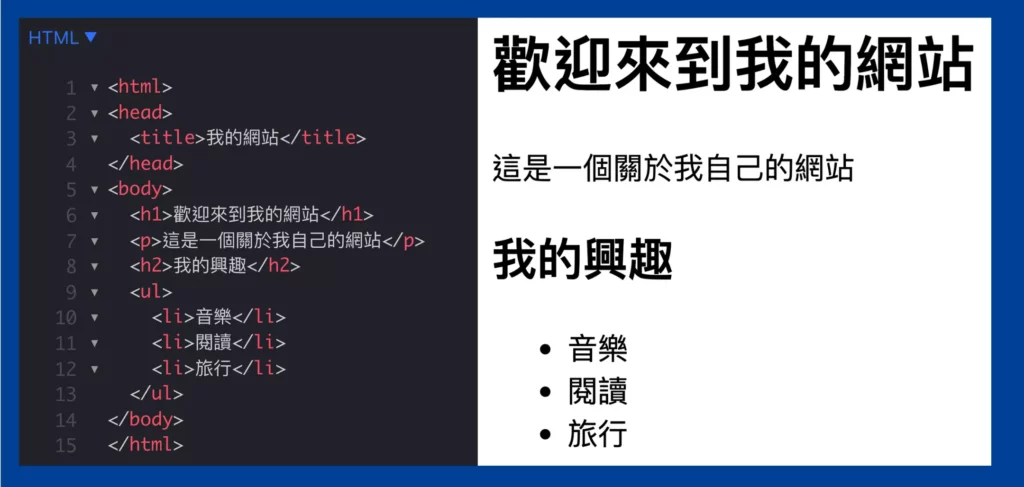
首先,我們來看以下資工系學長的簡單範例:

(左邊是 HTML 的「程式碼」,右邊是在編輯器跑出來後的「成果」)
看到程式碼先別慌,我來一個一個和你解釋:
首先,你會看到 <html> 標籤,就像是房子的骨架,是整個文件在 HTML 的基礎,會把整個網頁的內容包含進去;接著,你會看到 <head> 標籤,就像是一個人的腦袋,裡面包含了其他的標籤,像是 <title> 標籤,讓別人知道這個網頁叫什麼名字。
接著,你會看到 <body> 標籤,就像是一個人的身體,包含了整個網頁的內容,像是文字、圖片、表單…等;而 <h1>、<h2> ,就是常見的標題標籤,就像是凸顯了一個人大腦中的想法,讓讀者知道這個部分的重要性為何;而 <p> 標籤,就像是一個人講一段話,用 <p> 包裹著,讓電腦知道這段話已經結束了。
最後是 <ul> 和 <li> 標籤,通常 <ul> 表示了無序列表(也就是你在畫面中,看到的黑點點),<li> 通常表示了每項無序的「內容」,而 <ul> 會包含住 <li>。
如果不好理解,你可以想像成 <ul> 就像是手掌,<li> 像是物品(e.g. 鑰匙、零錢…),把物品放在手掌中,讓我們可以更快速的找到,我們所想要的東西。
資工系基礎二:HTML 常見標籤
事實上,HTML 還有許多不同種類的標籤,不同的功能會用在不同的使用情境當中,接下來主要和你分享常見的 <header>、<section>、<a>,這幾個通常能夠協助我們更容易閱讀、導航,讓使用者有更好的體驗。
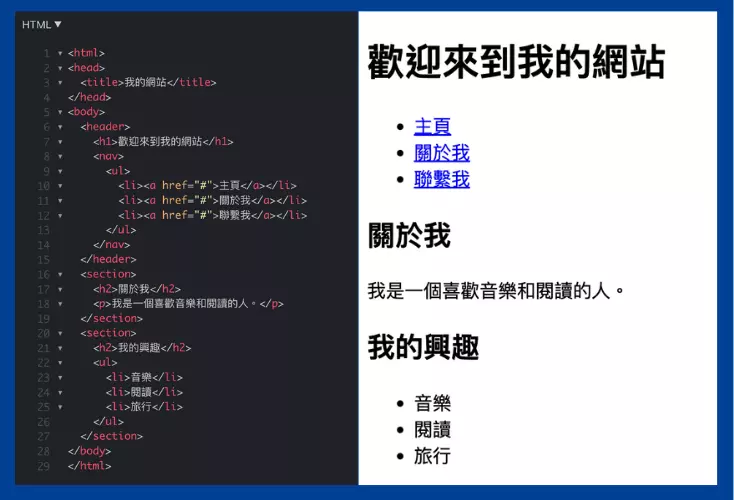
來看看下方,資工系學長的程式碼和成果吧!

在這段程式碼當中,<header> 通常用來定義網站的「標題」與「導航欄」。就好比一個人的頭部,包含了網站的主要資訊,像是標題、公司名稱、導航欄…等,通常會被放在網頁的最上方,讓讀者能夠更輕鬆地知道網站主題,以及找到想要的內容。
另外一個標籤是 <section>,通常是指網頁的「內容區域」,你可以想像成身體的某個器官,可以包含著不同內容,像是影片、圖片或文章…等,協助開發者可以更好的組織出網頁的架構內容,以及可以降低讀者閱讀的理解成本。
最後,<a> 標籤通常用來製作「超連結」,就像是一道門,連結到不同的網頁,讓讀者可以連結到想要的網站,閱讀其內容。
除了以上分享的這些標籤外,其實 HTML 還有很多有趣的功能標籤,你可以先讓自己做出一個簡單的網頁,來判斷自己是否想進入資工系,再來深入研究喔!

結語:開始用 HTML,來探索資工系吧!
今天和你分享了,為什麼在探索資工系時, HTML 是個對初學者來說好上手的語言,以及我們在編寫 HTML 程式碼時,有哪幾種常見的標籤,舉例來說:<head>、<h1>、</p>…等,藉由這些標籤,以及自己加上一些文字內容,就可以產出簡單的網站架構。
而撰寫這篇文章的原因,是因為 Charlie 我發現有許多同學,也許了解了資工系會學的內容,未來有哪些工作職缺,但卻「沒有」實際操作過,就一頭栽進資工領域。
沒有探索過,就一頭栽進資工系,是非常危險的行為,因為如果進入資工系之後,才發現自己不喜歡,就很容易讓自己後悔 4 年。因此,請各位想進入資工系的同學,務必要好好實際體驗與反思,自己是否喜歡與適合喔!
最後,想與你分享,我們在過往有邀請「交大資工系學長」,分享在資工系求學時的經歷與心得,如果你想從學長的口中,知道進入到資工系後的真實面貌,那麼真的不能錯過!(目前影片尚未開放,敬請期待)
如果有任何問題,也歡迎私訊我們 IG 粉專,和我們聊聊啦:)
《參考資料》